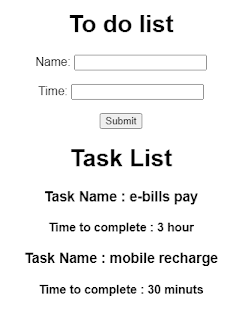
This is simple react js application. to show you the how to add task item in list array and show in separate component.
Set 1
InSide App. js file
import { useState } from "react";
import "./styles.css";
import Task from "./Task";
export default function App() {
const [name, setName] = useState("");
const [time, setTime] = useState("");
const [list, setList] = useState([]);
const addtask = () => {
setList([...list, { task: name, time: time }]);
setName("");
setTime("");
};
return (
<div className="App">
<h1>To do list</h1>
<label>Name: </label>
<input
type="text"
onChange={(e) => {
setName(e.target.value);
}}
value={name}
/>
<br />
<br />
<label>Time: </label>
<input
type="text"
onChange={(e) => {
setTime(e.target.value);
}}
value={time}
/>
<br />
<br />
<input onClick={addtask} type="Submit" />
<h1>Task List</h1>
{list.map((task) => {
return <Task taskName={task.task} time={task.time} />;
})}
</div>
);
}
Step 2
Make Task component and write some stuff in that.
InSide Task.js file
import React from "react";
const Task = ({ taskName, time }) => {
return (
<div className="Task">
<h3>Task Name : {taskName}</h3>
<h4>Time to complete : {time}</h4>
</div>
);

Comments
Post a Comment